It often seems the world is divided into two camps, those who believe we are all going to be replaced by a horde of AI overlords and those who think the whole thing is the 2024 version of the Bored Ape NFTs. As someone who started using computers punching my code into cards on a keypunch machine (yes, really), I am always interested in new technology.
TL; DR – Adobe Firefly, when combined with 7 Gen Blocks, makes it possible to make educational games in a fraction of the time.
Where I think AI will, and won’t , make major inroads soon
Please note that “soon” is the important word in the previous line. I tried using AI every day for a month. I mostly used Gemini, sometimes ChatGPT or Copilot. Instead of just going to Google or Stack Overflow or Wikipedia, every question I had, I typed into some AI. Sometimes the results were useful and sometimes the response was flat wrong. On basic tasks, like coming up with a definition for specificity to use in an epidemiology lecture, it might have saved me a few minutes. Using AI Studio, I was able to complete some less basic tasks.
After my trial of using it every day for 30 days, there were times when I forgot AI existed
It was not useless, but once I was not forcing myself to use it, there were plenty of times that AI was not at the forefront of my mind. If I had a question, I would go to Stack Overflow, Google or maybe re-watch part of a course I had taken on LinkedIn Learning. Something you can forget is out there is not the next killer app.
Enter Adobe Firefly
Firefly, from Adobe, is a generative AI program that can create images from text prompts. Here is what you need to know.
- Take a few minutes and watch some of the tutorials. That 10 minutes of your time will be repaid 100-fold.
- In the videos you will learn generative fill, generative expand and remove. Those will save you SO much time.
- Adobe AI is not perfect at creating identical images, and, so, it’s not so great for game characters. Fortunately for me, I have a good catalog of game characters.
Step one: Text prompt
Revision 1
Let’s say I am working with some student on a game about Native American artists. They decide to start the story with kids finding artwork in a second-hand store. I type in the text prompt, “Second-hand store with clothes, dishes and books.”
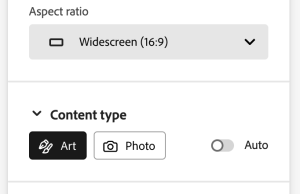
The first image I get is going to be a photo and square, but I want an art style and 16:9. To the left of the screen, I select the aspect ratio and content type and hit Generate.

Revision 2
That gave me the image above, which was a fine start. Let’s say, though, that I want to have an image of a painting with a horse. Well, I can click on the image to edit it and pick Generative Fill. Then, I click insert. I use my mouse to erase the area I want the painting to be, and then type in the prompt I want, like “framed painting of a colorful horse.”
I’m going to warn you that it doesn’t always get it right and you might need to make two or three tries (or more). Sometimes, it gives you the completely wrong item. Sometimes, it’s your own fault for not being more specific. You can see the three additions to the image below and, while I was expecting an American buffalo, Firefly gave me a water buffalo when I just used the prompt “buffalo.” However, it is still many times faster than drawing it yourself, especially for someone like me who has no artistic talent.
Revision 3 (not shown)
You can use the same steps and remove items. Say you don’t want something in an image, you can click Remove, erase the area of the offending object and Firefly will fill in the background it’s as if it was never there.
These simple steps greatly increase the speed of game artwork
There are so many times in a scene that the scroll is missing because the game narrative says a character stole it, or there are now dishes on the table because they are eating or off the table because now it is later in the day, after breakfast. I can make these changes and have a new scene in under a minute.
I will NEVER forget that Firefly exists.
One last use – expanding a scene
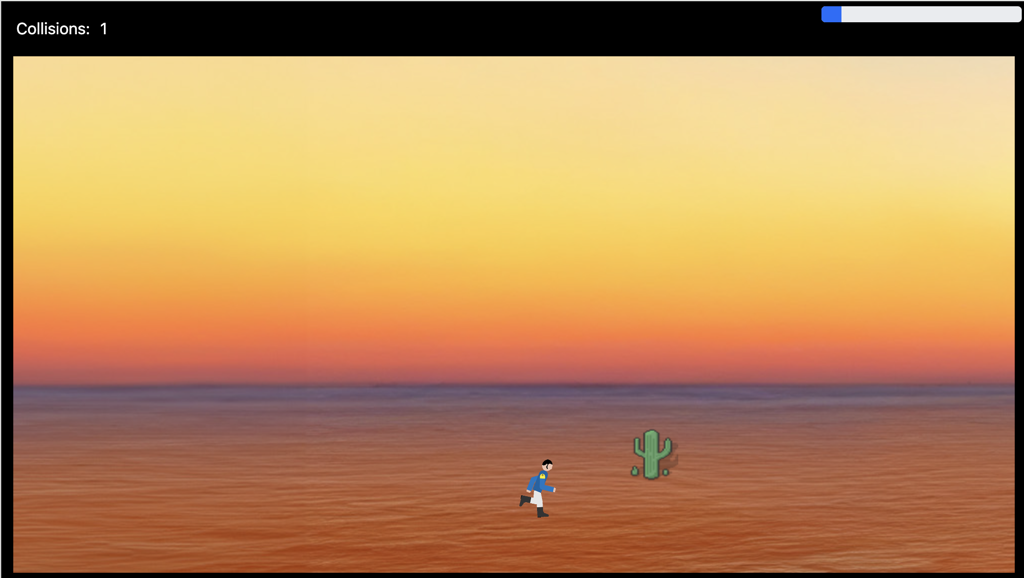
Sometimes, I want more of a scene, like in this infinite runner game where Manuel Rodriguez has to jump over cannons and cactus. I can click Expand and then just drag right, left, up or down to make more of the image. As you can see below, it’s pretty seamless.

Last words
In my experience, Firefly is GREAT for removing objects, expanding scenes and adding objects if you don’t have a very specific idea you want to match. For general things, like, “add a scroll to this scene” it works well. If you want a picture of yellow daisies in a wooden frame, you may get a yellow tulip in a wood vase. It’s not so great for characters, because you will not get the identical character facing right, forward and back view.
The worse artist you are (and I am terrible), the more valuable to you it will probably be.
Also, it is really worth taking the time to watch some tutorials. My favorites are on the Adobe site and LinkedIn Learning.




