Brief background
We are working on a game with the Circle of Life substance abuse program on the Fort Berthold Reservation that will be used to help people change problem situations in their lives. The general theory behind it is Motivational Interviewing.
Since the application will be used by people with varying levels patience, literacy and comfort talking about their feelings, we decided to have the initial questions put by an animated character and then have the answers selected by clicking. We wanted to give it a game-like feel because this is actually an activity within a game.
The Programming Challenge
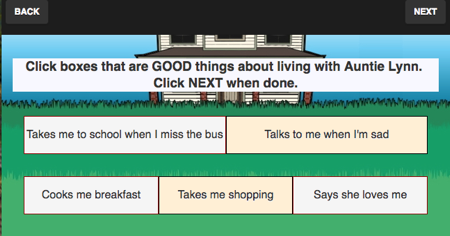
I want 5 boxes displayed in a grid on the phone like this:
When the player clicks on a box, I want several things to happen:
- Some animation effect so it is clear the box has been clicked.
- The text to change to a new choice, so I can use more than 5 boxes here.
- If there are no new choices, the box should disappear.
- The choice should be recorded and pushed to an array
When the player is finished making choices, I want the array to be written to session storage before going on to the next page.
Here is all of the JavaScript code
$(function() {
var ds ; // Data value for choice ;
var tid ; // Holds the id for this choice ;
var nds ; // A numeric of the data value ;
var choices = []; // An Array to hold choices ;
// If the player clicks the div matching this id, the id is recorded ;
// and the text will be changed to what is passed to the ;
// changeText function ;
$("#ij_page4_b1").on("click", function(){
tid = "#" + $(this).attr('id');
changeText("Writes notes when I'm late for school");
});
// Same thing with the div with the second through fifth choices ;
$("#ij_page4_b2").on("click", function(){
tid = "#" + $(this).attr('id');
changeText("Makes soup when I'm sick.") ;
});
// There are three more buttons with different choices, but you get the idea ;
// This function gets the data source value from the choice selected ;
// It pushes that value to the choices array ;
// The div fades out slowly ;
function changeText(txt) {
ds = $(tid).attr('data-src') ;
choices.push(ds);
$(tid).fadeOut("slow");
// If the value of that choice was > 6 ;
// It means that this is the SECOND choice for this spot ;
// There are only two choices so if it is the second , the div is removed ;
if( ds > 5){
$(tid).remove();
}
// If this is the first time we clicked in that space (ds < 6) ;
// The number for the data source is set at ds + 5 ;
// Because the data element is a string we need the Number function ;
// Otherwise, instead of 2+ 5 = 7 it equals 25 ;
// We set the text inside the div to whatever was passed as the new value ;
// We give the div a data source value of 5+ whatever the old value ;
// Now we show the div again with the new text ;
// The div briefly flashes red before going back to its regular color ;
else {
nds = Number(ds) + 5;
$(tid).html("<p>" + txt + "</p>");
ds = $(tid).attr('data-src', nds) ;
$(tid).fadeIn("slow");
$(tid).parent().css("background-color","red");
}
}
// When the player clicks on the next button, the array is ;
// saved to session storage as a string and we go on to the next page ;
$('#ij4next').on("click",function(){
sessionStorage.choices_good = JSON.stringify(choices);
window.location.href="ij_page5.html";
})
});
</script>