Debugging takes up the vast majority of a programmer’s day. Two main tips for making debugging easier are:
- Break the code into chunks
- Use developer view
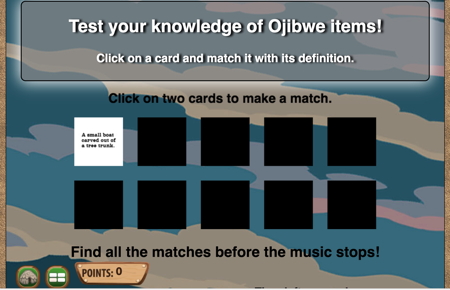
Here is an example from the Making Camp Premium game under development. This is a memory game for learning language. Players are given a description and they need to match that description with the item. For example, match a cradle board with “a traditional baby carrier that was worn on the back”.
It’s not an extremely long file but it’s not super-short either, around 320 lines. Still, that’s a bit to debug all at once.
When the page loads, the init function executes. It calls several other functions, beginning with the makedeck function that creates the deck of cards, followed by the shuffle function that shuffles the cards, etc.
function init() {
// I PUT A CONSOLE.LOG STATEMENT AT THE BEGINNING OF EACH FUNCTION;
console.log(1) ;
document.getElementById("introGame").style.display = "none";
document.getElementById("memoryGame").style.display = "inline";
ctx = document.getElementById('canvas').getContext('2d');
canvas1 = document.getElementById('canvas');
canvas1.addEventListener('click', choose, false);
makedeck();
shuffle();
ctx.font = "bold 20pt sans-serif";
ctx.fillStyle = backcolor;
ctx.fillText("Click on two cards to make a match.", 160, 40);
ctx.fillText("Number of matches so far: 0", 210, 360);
starttime = new Date();
starttime = Number(starttime.getTime());
playAudio('one_minute_sound');
CountDown();
}
I put a console.log statement at the beginning of each function. That way, I can see whether it at least got to each function. If I only see a 1 in my log, which is what happened at first, I know that it never got past the init function. After I fix the problem with that, if I see only 1 and 2 in my log, I know it never got past the makedeck function and so on. This way, I can debug each function one at a time.
Okay, I have gotten through all of the problems called in init and the game is starting but I’m running into a problem when the player chooses cards and tries to find a match, so now I move down to the choose function.
The card information is an an array like this:
// Card pairs
var pairs = [
["images/dreamcatcher1.jpg", "images/dreamcatcher2.jpg", 1],
["images/cart1.jpg", "images/cart2.jpg", 2],
["images/travois1.jpg", "images/travois2.jpg", 3],
["images/tomahawk1.jpg", "images/tomahawk2.jpg", 4],
["images/cradleboard1.jpg", "images/cradleboard2.jpg", 5],
["images/wigwam1.jpg", "images/wigwam2.jpg", 6],
["images/beadwork1.jpg", "images/beadwork2.jpg", 7],
["images/hide1.jpg", "images/hide2.jpg", 8],
["images/canoe1.jpg", "images/canoe2.jpg", 9],
["images/oars1.jpg", "images/oars2.jpg", 10],
["images/moccasins1.jpg", "images/moccasins2.jpg", 11]
];
The first two values are locations for the description and the image. These are going to be set as the src files for the cards as they are created. The third value s a number, the “info” attribute of each card. If the info value is the same, the cards are a match.
I wonder if there is a problem with it reading or writing the info value, so I use the console.log again, but this time I have it write the info value for each card, as show below.
function choose(ev) {
if (actions_disabled) { return false; } // Picked two cards already ;
var out;
var mx;
var my;
var pick1;
var pick2;
var canoffset = $(canvas).offset();
mx = ev.clientX + document.body.scrollLeft + document.documentElement.scrollLeft – Math.floor(canoffset.left);
my = ev.clientY + document.body.scrollTop + document.documentElement.scrollTop – Math.floor(canoffset.top) + 1;
var i;
// Looks through the deck of cards on the table to see if the mouse location clicked in one ;
for (i = 0; i < deck.length; i++) {
var card = deck[i];
if (card.sx >= 0)
if ((mx > card.sx) && (mx < card.sx + card.swidth) && (my > card.sy) && (my < card.sy + card.sheight)) {
if ((firstpick) || (i != firstcard)) break;
}
}
if (i < deck.length) {
// If it’s the first card picked, just draws the image ;
if (firstpick) {
firstcard = i;
firstpick = false;
ctx.drawImage(card.img, card.sx, card.sy, card.swidth, card.sheight);
// HERE I’M CHECKING IF THE CARD INFO EXISTS ;
console.log(card.info);
}
// If it’s the second card picked, keeps you from picking a third card and checks for a match ;
else {
secondcard = i;
actions_disabled = 1;
// HERE I’M CHECKING IF THE CARD INFO EXISTS FOR THE SECOND PICK ;
console.log(card.info);
ctx.drawImage(card.img, card.sx, card.sy, card.swidth, card.sheight);
if (card.info == deck[firstcard].info) {
matched = true;
count++;
ctx.fillStyle = “white”;
ctx.fillRect(10, 340, 900, 100);
ctx.fillStyle = “black”;
ctx.fillText(“Number of matches so far: ” + String(count), 10, 360);
if (count >= .5 * deck.length) {
audio.pause();
var windownow = window.location.href;
sessionStorage.setItem(“lastpage”, windownow);
var pts;
if (typeof (sessionStorage.getItem(“points”)) == ‘undefined’) {
sessionStorage.setItem(“points”, 0);
}
pts = sessionStorage.getItem(“points”);
pts++;
sessionStorage.setItem(“points”, pts++);
console.log(pts);
var now = new Date();
var nt = Number(now.getTime());
var seconds = Math.floor(.5 + (nt – starttime) / 1000);
setTimeout(function () {
window.location.href = “win.html”;
}, 1500);
}
}
else {
matched = false;
}
firstpick = true;
setTimeout(function () {
flipback();
actions_disabled = 0;
}, 1000);
}
}
}
When I look at my log, the info value is getting written when the cards match but then sometimes the game just quits.
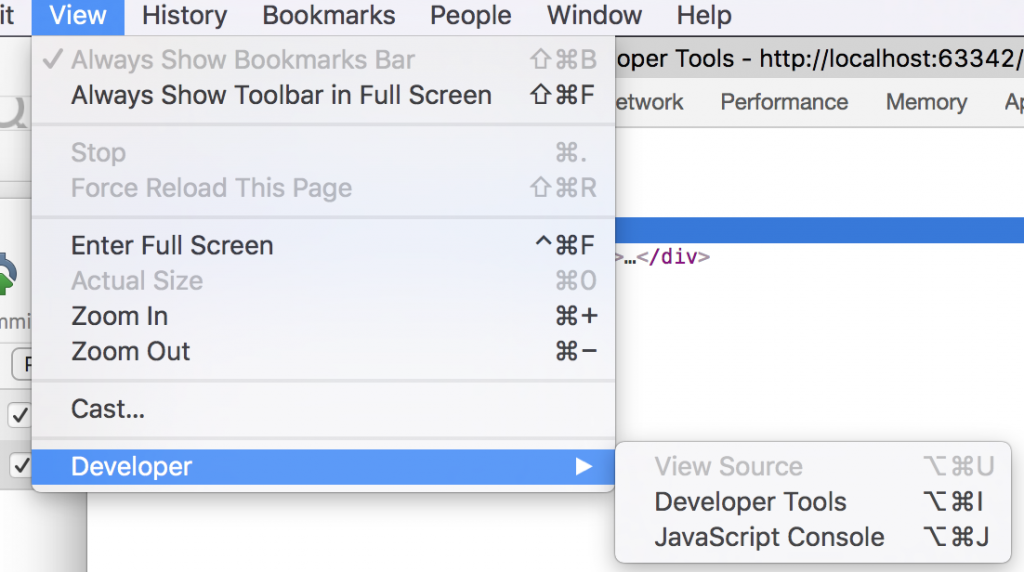
Here is where I pull out my second tip, developer view
When playing the game in Google Chrome, go to the VIEW menu and under DEVELOPER select JAVASCRIPT CONSOLE. Then you can see details on any errors.
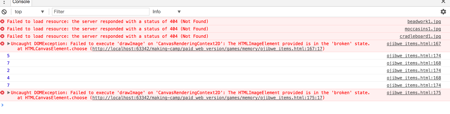
This example below shows the card info value written to the console. It also gives error messages. It tells me that it can’t find the beadwork1.jpg file, the cradleboard1.jpg file or the moccasins1.jpg file.
It turns out that one of those files did not exist and the other two names were misspelled. I renamed the files, created the missing file, and presto!
You can take a look at a memory game in Making Camp here to see the finished product.