If you are relatively new to programming for mobile you might have been silly enough to believe those books and websites that tell you their favorite app or library “seamlessly runs on all platforms”.
They are almost certainly lying.
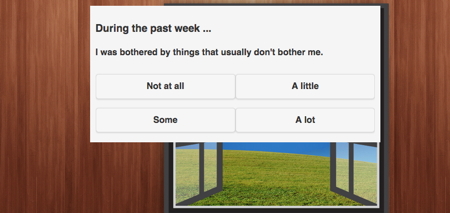
Here is one example – jQuery mobile is pretty useful, and a lot like jQuery. One cool thing it allows is multiple “pages” within the same page. Here is just a bit of code as an example below. This is part of a page from our game under development, Crossroads. In one activity, the player completes items from the Center for Epidemiologic Studies – Depression Scale for Children in their job as a peer counselor. They earn money for completion which they can spend in a virtual store. Each HTML file contains five of these “pages”.
The code for two are shown below, but I am sure you get the idea.
<div data-role="page" id="cesd1" class="cesd">
<div data-role="main" class="ui-content" >
<div class="forms">
<h3>During the past week ...</h3>
<h4>I was bothered by things that usually don't bother me.</h4>
<div class="ui-grid-a content">
<div class="ui-block-a"><button id="cesd1_1" data-src="1" class="cesd1" >Not at all</button></div>
<div class="ui-block-b "><button id="cesd1_2" data-src="2" class="cesd1" >A little</button> </div>
<div class="ui-block-a"><button id="cesd1_3" data-src="3" class="cesd1">Some</button></div>
<div class="ui-block-b"><button id="cesd1_4" data-src="4" class="cesd1" >A lot</button></div>
</div>
</div>
</div>
</div>
<div data-role="page" id="cesd2" class="cesd">
<div data-role="main" class="ui-content" >
<div class="forms">
<h3>During the past week ...</h3>
<h4>I did not feel like eating. I wasn't very hungry.</h4>
<div class="ui-grid-a content cesd2">
<div class="ui-block-a"><button id="cesd2_1" data-src="1" class="cesd2">Not at all</button></div>
<div class="ui-block-b "><button id="cesd2_2" data-src="2" class="cesd2">A little</button> </div>
<div class="ui-block-a"><button id="cesd2_3" data-src="3" class="cesd2" >Some</button></div>
<div class="ui-block-b"><button id="cesd2_4" data-src="4" class="cesd2" >A lot</button></div>
</div>
</div>
</div>
</div>
If you’re used to jQuery (not mobile) you probably are used to window.location.href = “somepage.html” when you want to go to another page after executing some commands, but that is not what you want to do here because you aren’t really going to another file.
Here is how to do it:
$(".cesd1").on("click", function() {
tid = "#" + $(this).attr('id');
ds = $(tid).attr('data-src') ;
document.cesd_form1.cesd1_val.value = ds ;
$.mobile.pageContainer.pagecontainer("change", "#cesd2", {transition: "slide"});
});
In this code, when anything with the class of cesd1 is clicked – that is, ANY of the four buttons, I read in the data value for that id and set the form value to the number corresponding to their choice. Later on, that is going to be written to a database.
$.mobile.pageContainer.pagecontainer("change", "#cesd2", {transition: "slide"});
The last command is going to act on the pagecontainer. It is going to change it from the page with the id of cesd1 to the page with id of cesd2. You don’t need to have a transition effect, but I often use one, in this case having the pages slide in and out, because it is more of a game-like effect and, after all, we make games.
So, there you have it.
This game is under development but you can buy our other awesome games like Fish Lake. You should check it out. Fun and educational (yes, it is possible to be both). It WILL make you smarter. Available for Mac and Windows