Since it is officially a holiday for 7 Generation Games, I am semi-working. What I mean by that is that I’m working but only on what interests me at the moment, which happens to be writing a game using impact and writing about it. I decided to make this a series of posts on how to make a game using JavaScript. This is not the easiest way to make a game, but it is one of the easier ways. I’ll explain while I go along why I selected impact. I mention a lot of products in this post that I happen to use. Full disclosure: No one paid me diddly-squat for mentioning their name.
First of all, what is impact.js ?
Answer: It’s a game library
What’s a game library ?
A ‘library’ for a computer language is a collection of resources that can be used by programmers. A game library is a collection of resources that can be used for making games. For example, artificial intelligence is a common task one might want to program, so that if your object in the game, say, a zombie, walks into a wall, it turns right and walks that way instead of just mindlessly walking in place with the wall in front of it. If you think for a minute, I’m sure you can imagine LOTS of tasks that are common in games. For example, your player would move in four directions – forward, backward, right and left. Perhaps you want your player to have weapons to attack enemies. Your player would have ‘health’ points and lose points when encountering dangers in the game, such as snakes.
There are a lot of game libraries out there, including a lot specifically for JavaScript. Some of them are free. Impact.js is not. I got it for a Christmas present a couple of years ago (yes, it was what I wanted). If no one loves you enough to buy it for you for Christmas, it will cost you $99.
Okay, I shelled out $99 and have impact.js . Now what?
If you are going to create a real game you will need, at a minimum:
- A local server. I use XAMPP. It’s free and available for Mac, Windows and Linux.
- Artwork – if your player is a hunter, you will need a hunter sprite sheet. If they are going to have to watch out for buffalo, you need a buffalo sprite sheet. If your game is set in the woods, you need some trees, etc. If, like me, you suck at art, you can buy artwork for games lots of places, like deviantart.com, for example, which, despite the name, is not a porn site but rather somewhere artists post their work online. You can also search online for free artwork, or make it yourself.
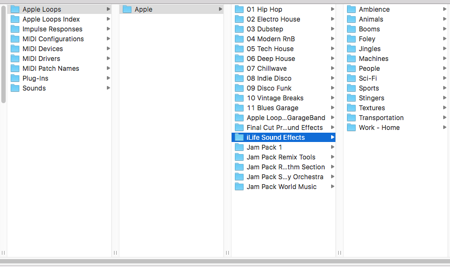
- Sound – Although not strictly required, your game will be much better with it than without it. You can buy sound tracks and sound effects on line or record your own. You may already have sound effects if you have installed iLife, Final Cut Pro or other programs that include a sound bundle. This is kind of like clip art for sound. If you have a Mac, double-click on the computer icon that is your hard drive, then open the folder named Library, then the Audio folder inside of that. You should see something named Apple Loops, and, like in the image below, in the Apple folder, you may find all kinds of sounds and sound tracks.
Other things not strictly required but that I would totally recommend are:
- Photo editing software – you can use Photoshop (not cheap), Graphic Converter from Lemke Software ($40 and be careful because there is a knock-off out there with a similar name) or Gimp (free but I’ve never used it). Photoshop does have some mega-cool features but that is for another post.
- Sound editing software – I use audacity to convert files into mp3 or ogg format. It is free.
- IDE – Integrated Development Environment – this is an application that facilitates a lot of development tasks. It may check code for errors as you are typing it, provide error or other messages in your console, automatically change links when you move files, warn you if you are deleting a file used somewhere in your program and other useful tasks. You COULD program a game using a simple text editor but I wouldn’t recommend it and don’t know anyone who does it. Personally, I use WebStorm . It isn’t free. I tried some free applications and didn’t like them.
My total cost for all of the products, was around $300 , including around $50 for some sound and art files I bought. I also had other art and sound files from previous projects that I re-used. If you find a free IDE that you like and use a free photo editor, you could cut your cost down to just the $99 for impact.
Want to buy the game that includes this ‘intermission game’ ? Check out Fish Lake



Pingback: This is not an abandoned blog! : AnnMaria's Blog