This is part 3 of a series on making games with impact.js.
First of all, for those who dived into this series at part 3, I want to caution you that by impact I mean the game library, impact.js which can be bought for $99 . I received it for a Christmas present a couple of years ago. If you don’t have that, most of this post is probably irrelevant to you. As for those of you who insist that you will never use software you have to purchase, well, you have a right to your opinion but I weigh purchases based on how much time it will save me if I had to code it myself.
To make your game, you need weltmeister.html , which comes with impact. When I first started using impact, I found it a bit frustrating because the weltmeister didn’t always work. Here are a few easy tips to solve that.
If you double click on weltmeister.html or right-click and open with your favorite browser, it probably won’t work.
Before you start:
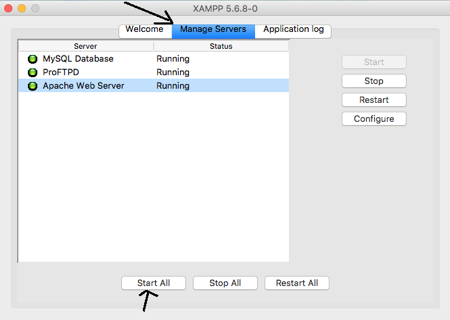
- Make sure your local server is up and running. If you are using XAMPP, open manager-osx, click the tab that says MANAGE SERVERS and then click START ALL
- The easiest place to put your game in creation is the htdocs folder in the XAMPP folder. That’s the default place XAMPP will search. Assuming you did put it there, open a browser and type the url http://localhost/new_game/weltmeister.html , replacing new_game with whatever you named the folder for your game.
- If all goes well, you should see a screen that says “It works!”
What if all doesn’t go well? What if you see this instead?
Clearly, there is an error somewhere. If you have followed the steps above and you are just opening impact for the first time, you probably won’t get this error. However, after you have started making games, you’ll probably get it a lot (sorry).
The most likely two possibilities are:
- There is an error in your JavaScript code
- You forgot to move some sound or art file into the media folder, so impact can’t find it. That’s really an error in your code, too, if you want to split hairs about it, since you’ve referenced a file that isn’t there.
What to do? Well, open whatever debugging plugin you have and look in your JavaScript console. On Firefox, I use Firebug. In Chrome, it is under View > Developer > JavaScript console.
It will usually give you a pretty good hint, like: