Let’s get this out of the way first – 7 Gen Blocks is not a platform that your 9-year-old niece can use to code a game in a weekend. No disrespect to your niece. I’m sure she’s awesome. If you don’t know any more about HTML than that these are four letters in the alphabet, this is not your solution. It is NOT a no-code solution (although we do have that coming next year, so, please keep in touch).
Who? If you answer, “Yes” to any of these questions, 7 Gen Blocks is for you.
- Have you taught yourself to code a little by watching YouTube videos?
- Have you had a computer science class?
- Did you attend a coding bootcamp?
- Are you just the person that your family and friends turn to for tech advice/ help?

Eva, looking cool in the hoodie above, made her first game level this week using the blocks. She did a micro-internship with us this summer, so she had seen code before, but she had never actually written any – until now.
What’s in the Blocks? What makes it cool?
There are 4 types of blocks included in the beta
- Components – these are parts a game needs, like a splash screen, level up screen and end game screen.
- Instructional block – as the name implies, you use these blocks to teach, for example a visual novel (think comic book or video game format with a story, like Legend of Zelda, but you can learn math or history).
- Assessment block – these blocks are used to test if players are learning. They can drag items into the correct sequence, match terms with their definitions – you get the idea.
- Game blocks – are games – duh, including search games, platform games, collector games, infinite runner games.
The beta we just released has 8 blocks for you to try out and put together to make games.
We have a new version coming out in a couple of weeks with more blocks.
How does it work?

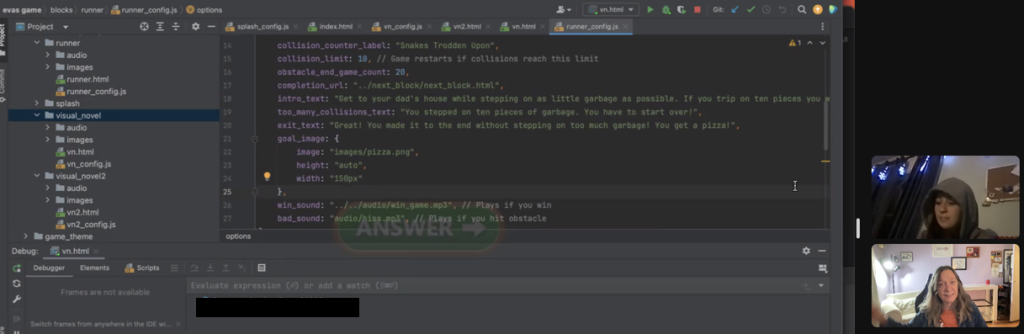
Here’s a game I’m working on right now. For each section, I select the block I want, say, an instructional block, and I type in the text for each page and link the image for each page. You can use our images, included with blocks, or any other images you have. If I want a voiceover, I record that and include the link to that. Here is what the code for each page looks like:
{
txt1: "the second screen",
bg_img: "images/screen4.jpg",
audio1: "audio/scr2_eng.m4a"
},As you can see, it is definitely code, but it’s not a lot of code for a whole web page. Don’t worry, the blocks come with a LOT of documentation and, if you are a private beta tester, it includes a private introduction session with yours truly.
Why? Because educational games are so expensive, they leave a lot of people out

Whether you want a game to teach the Ojibwe language, the geography of Chile, natural resources in Minnesota, what really happened on the Bozeman Trail or how we measure disease – you name it , if there wasn’t a mass market for it, before 7 Gen Blocks it wasn’t possible. Why? Because games cost a lot of money to make and there aren’t a million studying, say, uses of decimals in agriculture.
However, if a game can be made by the college intern you have working for you right now, rather than hiring a team of developers, well, the possibilities are amazing.
Want to be in our private beta, available NOW?
The first step is to schedule a 30-minute introductory session where I can walk you through the software, how to use it and the documentation. My calendly link is below and you can schedule a meeting for yourself any time that’s convenient for you.
