I am sure that I should be writing a post to tell you all to buy our games, that it is Black Friday , Small Business Saturday, Cyber Monday or whatever and your grandma doesn’t need another half-dozen coffee cups. For God’s sake , the woman has been on this earth seven decades, you don’t think she could have bought herself a coffee cup by now if that’s what she wanted?
I am sure that I should be writing a post to tell you all to buy our games, that it is Black Friday , Small Business Saturday, Cyber Monday or whatever and your grandma doesn’t need another half-dozen coffee cups. For God’s sake , the woman has been on this earth seven decades, you don’t think she could have bought herself a coffee cup by now if that’s what she wanted?
So, yeah, donate a game or a whole classroom full of games in grandma’s name. You can donate Forgotten Trail for a whole classroom for only $30 !
And speaking of Forgotten Trail, we get to what I wanted to talk about today, which is creating a simple hover effect without JavaScript.
So, here is my problem … I had used a hover effect with CSS to set the “next” arrow in Forgotten Trail to have a black background with this code in the stylesheet for the game
#arrow:hover {
background-color: black;
}
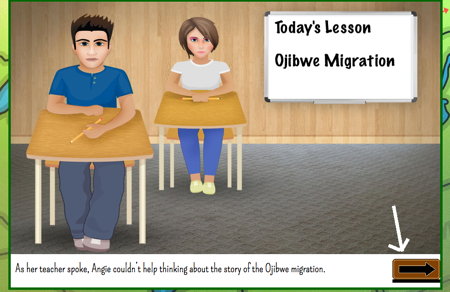
I could not get it to look exactly how I wanted, and there was some overlap. Instead of my white arrow turning into a black arrow, it turned into a black arrow with an ugly black line at the bottom, like this.
I could have used JavaScript to replace the image on hover but this image was on a LOT of pages, so I would have to go into every single page and add a link to wherever that JavaScript code was. (I hope you weren’t thinking of pasting the script on ever page, because that is just silly).
There are two ways to do this with CSS, both easy. In my case, I just wanted to background to show through this arrow,
![]() This is a png file and the inner arrow is transparent. So I created a second image that just had the middle filled in black and had it set as the background image on hover
This is a png file and the inner arrow is transparent. So I created a second image that just had the middle filled in black and had it set as the background image on hover
Then, I changed my css to have a background url of this image.
#arrow:hover {
background: url(../game_art/next_black.png);
background-repeat: no-repeat;
}
Now, when you hover, the arrow looks like this:
![]() So, all I had to do was change two lines in the style sheet and since that was already on every page, now I’m done and it works on every page in the game.
So, all I had to do was change two lines in the style sheet and since that was already on every page, now I’m done and it works on every page in the game.
Let’s say I wanted to have two different images based on the hover effect. All I’d need to do would be to have a background image with and without the hover, something like this:
#arrow { height: 40px;
width: 100px;
background: url(../game_art/image1.png);
background-repeat: no-repeat;
}
#arrow:hover {
background: url(../game_art/other_image.png);
background-repeat: no-repeat;
}