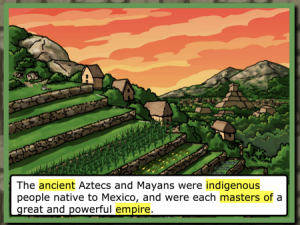
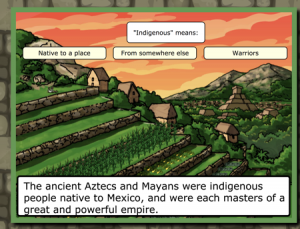
Here’s the problem – at the start of Aztech: The Story Begins, the characters are in a history classroom and have to take a pop quiz.
Players click on a highlighted word and three choices appear for definition. 
Clicking on the wrong definition turns the word red and plays a honking sound.
Here’s the monkey problem – any time you make a game you need to keep in mind that some people will randomly click over and over, wander in the opposite direction of the clearly marked path, or, in general, just act like a monkey got hold of your computer.
In this particular case, there is a function that is supposed to execute when the player clicks the wrong answer, but if they immediately click another word to bring up another problem before the program has even recorded that this problem is incorrect, then the program ends up freezing. It never records that all of the words (and, hence, problems) have been chosen and so the game never goes on to the next page. The simplest way to fix this is to disable all click events until the function has been executed.
Fixing the monkey clickers with blockUI
There are other ways to solve this problem but, I did it by adding four statements to my program.
<script src="js_libraries/jquery.blockUI.min.js"></script>
$.blockUI.defaults.message = "WRONG!";
$.blockUI()
$.unblockUI();
If, as in my case, you already are using jQuery and jQueryUI this is a super-easy way to fix this problem – use blockUI. This is a simple script that blocks temporarily (or permanently) any user interaction. It ‘s default message is , “PLEASE WAIT” but you can change it to anything you like.
Below is an example with blockUI dropped into the code
First, download the blockUI script that you can obtain from here and include it in your code as below.
Second, I changed the default message to say, “WRONG!” If you want it to just keep saying, “PLEASE WAIT” , don’t do anything.
Third, just enter the $.blockUI(); where you want the user interface to be disabled. So, until this is turned off, all click, swiping or other user interaction with the game will have no effect.
Fourth, if you want user interaction to be disabled only temporarily, add $.unBlockUI() when you want to enable user interaction again.
<script type="text/javascript" src="js_libraries/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js_libraries/jquery-ui-1.11.4/jquery-ui.min.js"></script>
<script src="js_libraries/jquery.blockUI.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// YOU CAN CHANGE THE MESSAGE TO ANYTHING YOU WANT. USE null FOR NO MESSAGE ; $.blockUI.defaults.message = "WRONG!";
$(".wrong").on("click", function() {
$(this).css({
"background-color": "red",
color: "white"
});
// THIS BLOCKS USER INTERACTION ;
$.blockUI();
$(".ansbox").fadeOut('slow');
startSound('wrong_answer1');
wrong++;
setTimeout(function() {
// AFTER 1.5 SECONDS, THE USER IS UNBLOCKED ;
$.unblockUI();
$(".answerme").slideUp();
checkResult();
}, 1500);
});
});