If you’ve been following along, you’ve learned about game testers, designers, project managers and the creative director.
You’ve met the audio engineer and artists/ animators.
Now it’s time for my favorite people on the team because that includes me – the developers! (I have just been informed by Maria that I am not allowed to have favorite people on the team just like I am not allowed to have favorite children. Also, if it was allowed my favorite person would be her. I take it back. You are all my favorite.)
A developer’s first job in game design
You might think the first job in game design is doing some code like this:
var audio = new Audio('');
function playAudio(scene) {
var rootURL = homeDirectory();
var src = rootURL + "sounds/" + scene + ".mp3";
audio.src = src
audio.play();
return new Promise(function(resolve){
audio.onended = resolve
}); //return a promise for when audio finishes
}
Actually, it’s quite the opposite. Read on.
If you don’t want to make yourself crazy, here’s your first step.

Think.
You don’t sit down and start writing code, if you are smart.
The first step is to think.
You come up with a file structure.
Once that is done, you sketch out your idea, which is sort of like a “road map” to guide you in your project. That way you know where you are going.
You can literally sketch it, like a flow chart, or you can write what’s called “pseudo code.”
Setting up your file structure
Think about it – even a fairly simple game may end up having thousands of files!
Every character probably has a front view, a back view, a side view. There are arrows and hint buttons to map out. Every single scene has a background – and that’s just the beginning of the art plan! You still have sound, scripts to control movies, or different parts of the game to plan and sketch out.
This might sound complicated, so maybe this picture from a candy store will help. Or, maybe it will just make you hungry.

Okay, so this candy store organized their items in a specific way, with popcorn on the bottom shelf, gummy candies on the next shelf, then candy bars.
The top two shelves are boxes of chocolate and teddy bears; stuff you might give as a gift.
When I start on a new game, the first thing I do is set up the project by creating all the folders I’ll need. These include art, movies, sound and scripts.
I do this because it’s easy to waste HOURS looking for a file if you haven’t set up your file structure right from the beginning. It’s best to stay organized from the very beginning.
ASSIGNMENT 1: Students will create a file structure
All the software developers I know use some kind of integrated development environment (IDE). An IDE allows you to edit and debug source code. Setting up a new project, I open an IDE and create the folders I need.
- We’ll look briefly at two IDEs (WebStorms and Dreamweaver)
- With help from the instructor, students will create a file structure.
- We’ll then take a look at the actual file structure for some 7 Generation Games apps.
ASSIGNMENT 2: Think like a developer
If you wanted to go on a trip, you wouldn’t start by just driving as fast as you can in a random direction. Even if I knew which direction I wanted to go, say, I wanted to go from California to Wyoming, I wouldn’t just hop in a car and head east.

Creating a “road map” for your design
Before you start writing a program, you need a map. Sometimes, I draw it out. This can be like the picture we saw in the class on being a designer.
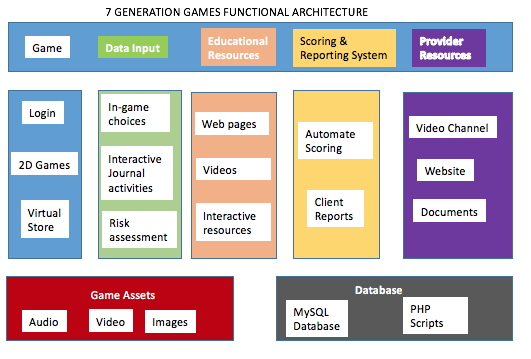
It can be a flow chart, where you draw each part of it.
It can be a diagram like this:

A flow chart or diagram shows all the major parts you need to make. It’s like a map of getting to the city.
That’s the easy part of finding your way. You get on the highway and there are all kinds of signs saying, “Minneapolis, this way.” There aren’t signs to “Eva’s house,” though. Not yet, at least.
Pseudo code for the details
Personally, I don’t flow chart a lot, which isn’t to say you can’t.
Instead, I write a lot of pseudo code as my “map.”
This is just a fancy way for saying, “Write down what the programming statements should do.”
Example of pseudo code for a search-and-find game:
- Decide on the number of items to be found, to the number of items that should exist on the screen.
- When the “Hint” button is clicked, display of a list of items remaining to be found.
- Close the item list when a red X in the corner is clicked.
- Randomly put items on the page, some of which can appear behind other items.
- When an item is clicked, do this: Subtract 1 from the total number of items to be found, remove the item from the list of items remaining, check to see if the number of items to be found = 0. If it does, my code will execute the “Win” function to indicate to the player that they have won the game.
- “Win” function: A victory sound plays when the remaining items = 0. Winning screen is shown with dancing hamsters alongside with the text, “YOU WON!”
As you can see, some elements of my pseudo code involved planning, logic, and even some basic math. And why include the dancing hamsters? Because code makes it possible.
Assignment 3: Students write their own pseudo code
Students will write their own pseudo code using one part of their own game design they’ve been working on in the course.
